设置方法:1、使用“对象.setAttribute('style', '属性:值')”语句;2、使用“对象.style.setProperty('属性', '值')”语句;3、使用“对象.style.cssText='属性:值'”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用setAttribute()
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").setAttribute('style', 'color:#FF0000');
}
</script>效果图:

立即学习“前端免费学习笔记(深入)”;
方法2:使用setProperty()
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.setProperty('font-size', '50px');
}
</script>效果图:

方法3:cssText属性
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.cssText='font-size:50px;color: red;';
}
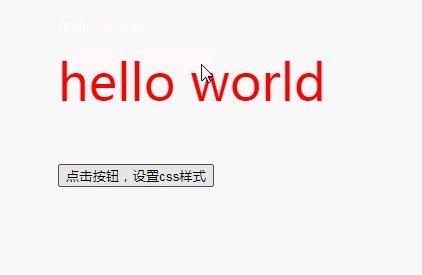
</script>效果图:

【推荐学习:javascript高级教程】
以上就是js怎么设置元素css样式的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号