本篇文章带大家学习http模块相关内容,为写接口做基础,希望对大家有所帮助!

什么是web服务器?
当应用程序(客户端)需要某一个资源时,可以向一个台服务器,通过Http请求获取到这个资源;提供资源 的这个服务器,就是一个Web服务器;
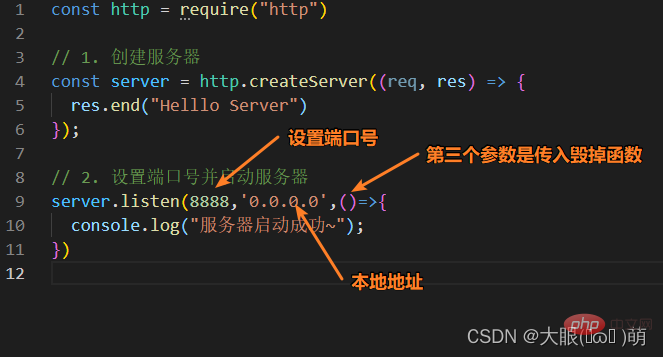
1.1 服务器初体验

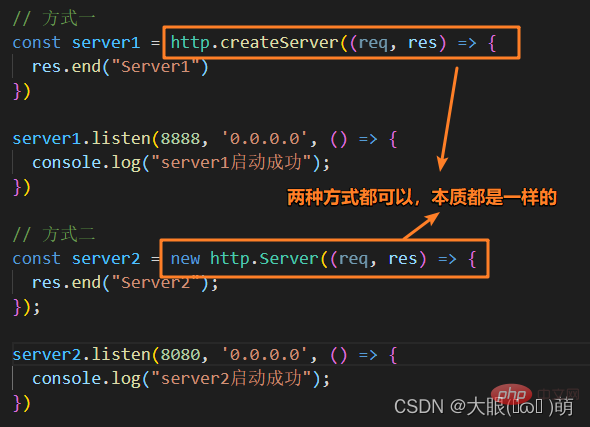
1.2 创建服务器的两种方式

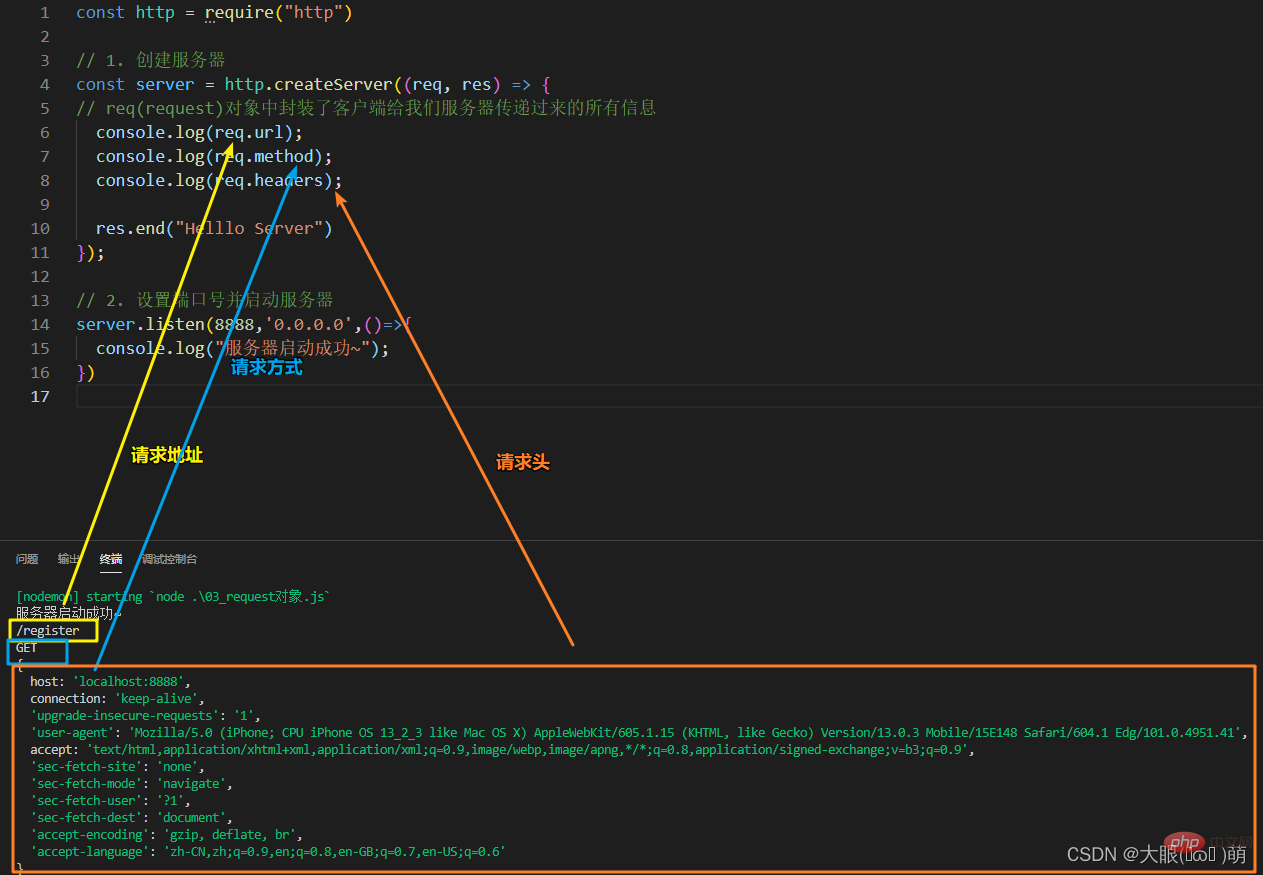
1.3 request 对象
request对象中封装了客户端给我们服务器传递过来的所有信息
本次请求的URL,服务器需要根据不同的URL进行不同的处理;
本次请求的请求方式,比如GET、POST请求传入的参数和处理的方式是不同的;
本次请求的headers中也会携带一些信息,比如客户端信息、接受数据的格式、支持的编码格式等等…
常规请求:


客户端在发送请求时,会请求不同的数据,那么会传入不同的请求地址,服务器端需要根据不同的请求地址,作出不同的响应。
如果用户的请求地址中还携带有一些额外参数,我们该如何解析呢?
我们可以使用 url 模块。
其中,url 模块提供用于网址处理和解析的实用工具
导入url const url = require(‘url’)
假设我们的请求数据是:
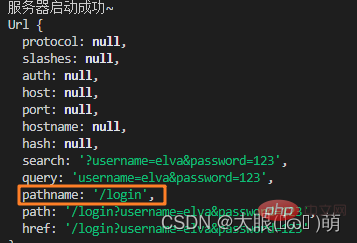
控制台解析 url 的结果是:

其中pathname才是我们最后需要获取的路径。我们的目的是把 username 和 password 在query中分开获取到。
导入 querystring 模块 const qs = require('querystring');
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 创建服务器const server = http.createServer((req, res) => {
// 使用内置模块
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
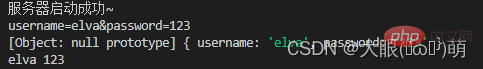
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('请求结束')
}});// 2. 设置端口号并启动服务器server.listen(8888,'0.0.0.0',()=>{
console.log("服务器启动成功~");})
在Restful规范(设计风格)中,我们对于数据的增删改查应该通过不同的请求方式:
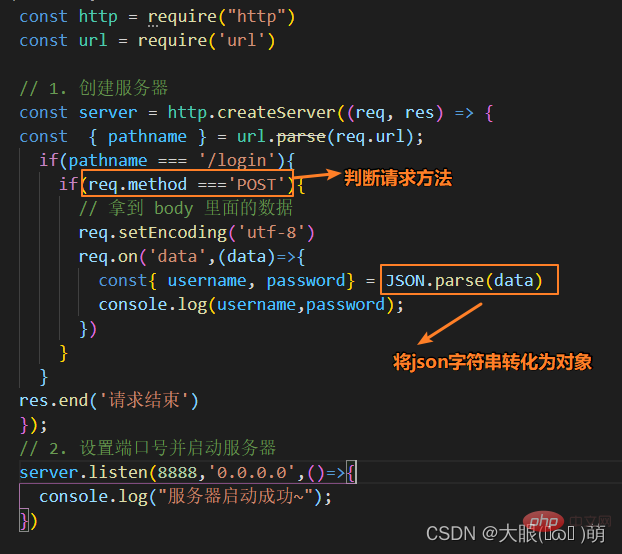
我们可以通过判断不同的请求方式(method)进行不同的处理。
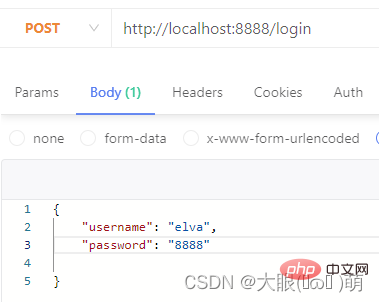
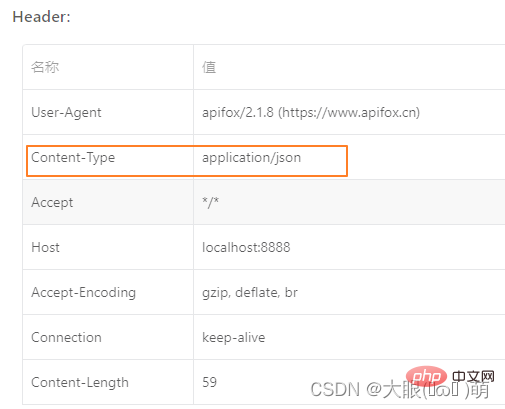
假设下面是我们的在 body 的JSON请求数据—>如何使我们的服务器获取到username和password呢?




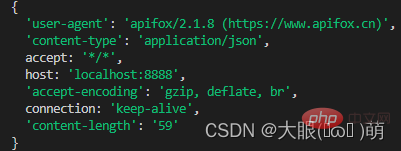
content-type是这次请求携带的数据的类型:
**content-length:**文件的大小和长
keep-alive:
**accept-encoding:**告知服务器,客户端支持的文件压缩格式,比如js文件可以使用gzip编码,对应 .gz文件
**accept:**告知服务器,客户端可接受文件的格式类型;
**user-agent:**客户端相关的信息;
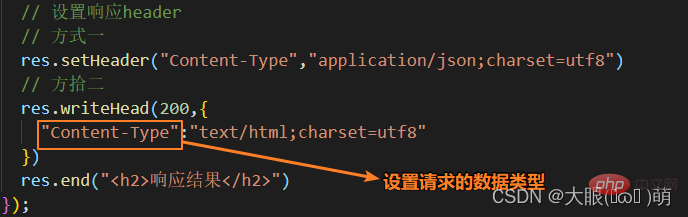
1.4 response 对象
如果我们希望给客户端响应的结果数据,可以通过两种方式:
注意:如果我们没有调用 end 和close ,客户端会将一直等待结果。
Http状态码(Http Status Code)是用来表示Http响应状态的数字代码:
| 类别 | 原因短语 | |
|---|---|---|
| 1xx | Informational(信息性状态码) | 接受的请求正在处理 |
| 2xx | Success(成功状态码) | 请求正常处理完毕 |
| 3xx | Redirection(重定向) | 需要进行附加操作以完成请求 |
| 4xx | Client error(客户端错误) | 客户端请求出错,服务器无法处理请求 |
| 5xx | Server Error(服务器错误) | 服务器处理请求出错 |
常见的响应码:
| 状态代码 | 描述状态 | 说明 |
|---|---|---|
| 200 | OK | 请求成功。一般用于GET与POST请求 |
| 400 | Bad Request | 客户端请求的语法错误,服务器无法理解 |
| 401 | Unauthorized | 请求要求用户的身份认证 |
| 403 | Forbidden | 服务器理解请求客户端的请求,但是拒绝执行此请求 |
| 404 | Not Found | 服务器无法根据客户端的请求找到资源(网页)。通过此代码,网站设计人员可设置"您所请求的资源无法找到"的个性页面 |
| 500 | Internal Server Error | 服务器内部错误,无法完成请求 |
| 503 | Service Unavailable | 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中 |
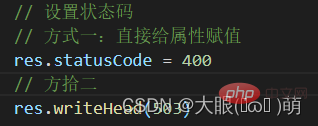
设置状态码:


返回头部信息,主要有两种方式:


更多node相关知识,请访问:nodejs 教程!
以上就是带你深入了解HTTP模块的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号