大多数的CSS属性都很容易使用。常常,当您对标记语言的元素使用CSS属性时,产生的结果会随着您刷新页面而立即呈现。而另一些CSS属性,却会有一些复杂,且只能在给定的环境下才会工作。
Z-index属性便属于上面所说的后面的那一组。Z-index无疑的比其他任何属性都会频繁的导致(兼容性)上的混乱和(开发者心理上)的挫败感。但滑稽的是,一旦你真正理解了Z-index,你会发现它却是一个非常容易使用的属性,并且会为解决很多layout方面的挑战提供强有力的帮助。
在这篇文章里,我们会准确的说明究竟什么是Z-index,它为什么会这么不为人所了解,并一起讨论一些关于它的实际使用中的问题。我们同时会描述一些会遇到的浏览器间的差异,那些存在于已有版本的IE及Firefox浏览器中的独特问题。这篇关于Z-index属性的全透视文章将会为那些有着良好基础的开发者在使用Z-index属性时提供强大的自信心及强有力的帮助。
这是什么?
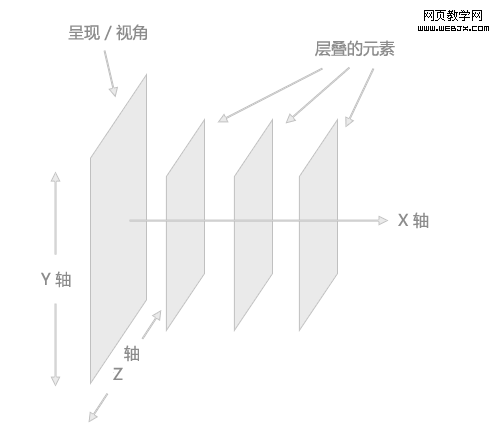
Z-index属性决定了一个HTML元素的层叠级别。元素层叠级别是相对于元素在Z轴上(与X轴Y轴相对照)的位置而言。一个更高的Z-index值意味着这个元素在叠层顺序中会更靠近顶部。这个层叠顺序沿着垂直的线轴被呈现。

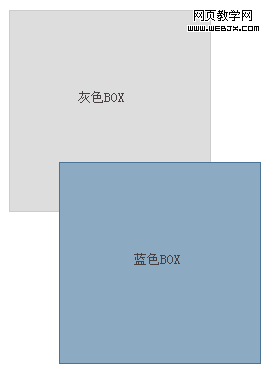
为了更清晰的描述Z-index是如何工作的,上面的这张图片夸大展示了层叠元素在视觉位置上的关系。
自然的层叠顺序
在一个html页面中,自然的层叠顺序(也就是元素在z轴上的顺序)是由很多因素决定的。下面的是一个列表,它展示的列表项是处于一个层叠环境(stacking context,暂时未找到合适的汉语翻译,应该是指层叠的元素所处的那个层叠的环境)中,这些项是处于这个层叠环境的底部的。这个列表中的项都没有被赋予z-index属性。
元素的背景和边框会创建一个stacking context
引用:
·具有负值的stacking contexts元素,按照出现的先后顺序排列(越靠后层级越靠上)
·没有被定位,没有浮动的块级元素,按照出现的先后顺序排列
·没有被定位,浮动的元素,按照出现的先后顺序排列
·内联元素,按照出现的先后顺序排列排列
·被定位的元素,按照出现的先后顺序排列
z-index 属性,当被正确使用的时候,会改变自然的层叠顺序。
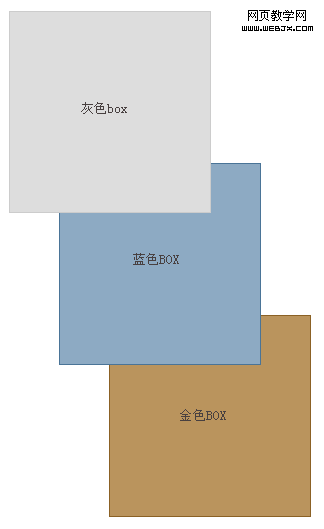
当然,除非元素已经被定位按照互相交叠的形式展现,否则元素的层叠顺序并不会特别的明显。下面的,负边距的box被拿来展示,用以说明自然的层叠顺序。

上面的BOX被定义了不同的背景和边框色,并且后两个是交错的并且定义了负值的顶部边距,所以我们可以看到自然的层叠顺序。灰色的BOX在标记中位于第一位,蓝色的BOX位于第二位,金色的排在第三。应用的负边距明确的表明这个事实:这些元素未被设置Z-index 属性;它们的层叠顺序是自然的,或者是默认的,复合规则的。产生交错的现象都是因为负值的边距。
为什么它会产生混乱?
即使Z-index并不是一个难以理解的属性,但它却会因错误的假设而使很多初级的开发人员陷入混乱。混乱发生的原因是因为Z-index只能工作在被明确定义了absolute,fixed或relative 这三个定位属性的元素中。
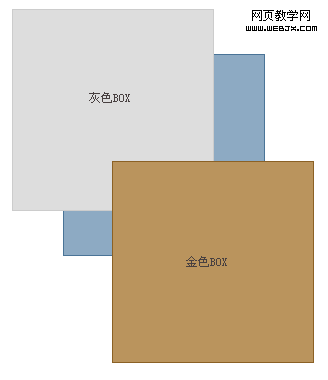
为了证明Z-index只能工作于被定位了的元素中,这里有同样的三个BOX,它们应用了Z-index属性来尝试打破他们自然的层叠顺序。

灰色的BOX具有“9999”的Z-index值,蓝色的BOX有“500”的Z-index值,金色的有“1”的Z-index值。合乎逻辑的,你会认为这三个BOX的层叠顺序会倒过来。但事实却不是这样,因为这些元素都没被设定position属性。
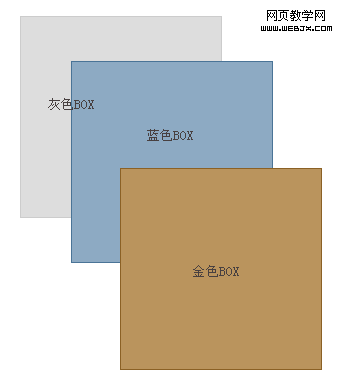
下面是同样的三个BOX,分别都被设置了position: relative,他们的Z-index值还是按照上面那段设定。

现在的结果是我们所期待的了:这些元素的层叠顺序实现了反向;灰色的BOX覆盖在蓝色之上,蓝色的覆盖在金色之上。
语法
#grey_box {
width: 200px;
height: 200px;
border: solid 1px #ccc;
background: #ddd;
position: relative;
z-index: 9999;
}
#blue_box {
width: 200px;
height: 200px;
border: solid 1px #4a7497;
background: #8daac3;
position: relative;
z-index: 500;
}
#gold_box {
width: 200px;
height: 200px;
border: solid 1px #8b6125;
background: #ba945d;
position: relative;
z-index: 1;
}
重复一下,Z-index属性只能工作于那些被定义了position属性的元素中。这并没有被足够的重视,尤其是对于那些新手。
运用JavaScript
如果你希望通过JavaScript为一个元素动态的加上Z-index 属性,其语法同其他大部分CSS元素能被存取类似,就是使用“驼峰命名法”取代CSS属性中的连字符,就像下面的代码展现的那样。
var myElement = document.getElementById(”gold_box”);
myElement.style.position = “relative”;
myElement.style.zIndex = “9999″;
在IE 和 Firefox中的不当解析(兼容性问题)
在某些特定的情况下,关于Z-index 属性的解析会在IE6、IE7以及Firefox2版本中存在一些小小的前后矛盾。
IE中的
IE6中的

立即学习“前端免费学习笔记(深入)”;

这个IE6的BUG导致了很多覆盖在

灰色BOX的z-index值是“9999”;蓝色BOX的z-index值是“1”,这两个BOX都被设置了position。所以,正确的执行应该是灰色的BOX覆盖在蓝色的之上。
但是在IE6和IE7中,我们却会看到蓝色的BOX处于灰色的之上。这是由灰色BOX外层的父容器也被设置了定位造成的。这两款浏览器错误的将被定位的父容器的stacking context进行了“重置”,但却不应该这样。灰色的BOX拥有一个非常高的Z-index值,它理应因为处在蓝色BOX之上。其他的浏览器对这个问题会进行正确的解析。
Firefox 2中的负值:
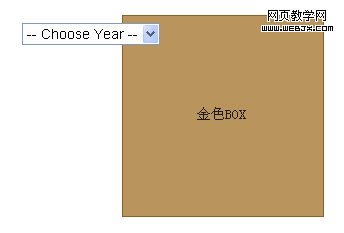
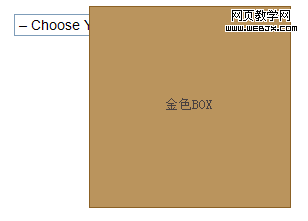
在Firefox2版本中,一个负的Z-index值会使元素位于stacking context的后面,而不是位于公认的背景和边框这样的元素stacking context之前。下面的截图展示了这个Firefox 2的BUG。

下面的是上面截图的HTML版本(限于目前博客所限,做不到能够像Smashing Magazine那样的内容部分显示code demo,需要查看原始实例请去原文章查看) ,如果你在Firefox 3或者其他目前正在被使用的浏览器中查看,你会看到正常的解析结果:灰色BOX的背景(元素stacking context的基底)出现在所有实物的下面,并且灰色BOX内部的文字出现在蓝色BOX的上面。

普遍应用的展示
对页面中的元素应用z-index属性可以非常便捷的解决各种各样的layout挑战,同时使得设计者可以在他们的设计中使用层叠的项目进行更多的创造。
交错的滑动门菜单:
一个对这个CSS属性实际应用的案例:CTCOnlineCME 这个网站对“正被点击”的tab使用Z-index属性及清晰交错的PNG图片,创造出非常好的效果。

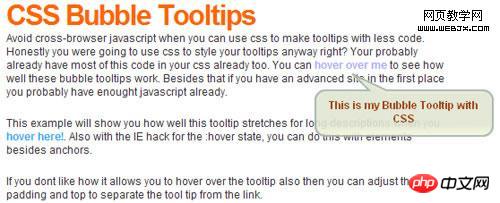
CSS 气泡:
Z-index 属性还可以用来实现基于CSS的提示气泡,就像下面trentrichardson.com展示的那样

Light Box:
如果不是因为应用了z-index 属性,现在也不会有那么多的品质优秀的Light Box脚本可以免费使用,比如说JQuery的一个插件FancyBox。

Light box 脚本使用半透明的PNG图片来使背景变暗,之后拿来一个新的元素,经常会使用类似窗口的p,将之放置在前排。覆盖住屏幕的PNG和之后的p都使用Z-index 属性以确保这2个元素会位于页面其他元素之上。
下拉菜单:
类似于Brainjar’s classic Revenge of the Menu Bar的下拉菜单使用Z-index以确保菜单的按钮和他们的下拉项位于层叠的顶部。

画廊效果的图片展示:
将JQuery animation和Z-index组合可以创造出幻灯片或画廊式的卓越效果。usejquery.com 网站中的这个demo向我们展示了这两者的绝妙组合带给我们的惊喜。

Polaroid Photo Gallery by Chris Spooner 采用功能更为强大的CSS3同Z-index配合,创造出了一个当鼠标划过时会重新码放的超cool效果。

在Fancy Thumbnail Hover Effect 中Soh Tanaka 使用Query为基础的脚本改变z-index的赋值。

Stu Nicholls所做的CSS实验:
Stu Nicholls在他的网站 CSSplay 中阐释了众多的CSS的案例。下面是一些关于z-index属性的作品。
CSS 图片地图

CSS 游戏

CSS模仿框架

增强版的层叠布局:
24 ways 这个网站以Z-index为工具来提升它的模板体验,将年份和日期的长度、宽度延伸到和网站外层容器同等并相互交织,创造出了一个非常有趣的效果。

奇异的网摘栏:
Janko At Warp Speed 这个网站在“奇异的网摘栏”中使用了Z-index。

完美的整页背景图:
Chris Coyier 阐述了这个技术并将之应用到了ringvemedia.com 网站上。在内容容器上应用 z-index 以确保它出现在那个看上去像“背景”其实却不是的图片上。

总结
在CSS中层叠关系是一个复杂的话题。本文并不打算针对这个话题的所有细节进行讨论,而是针对Z-index究竟是如何影响我们网页的层叠顺序进行一次深入的探讨。这里所说的,当被真正的全面理解后,我们会发现这个CSS属性是如此的强大。
初学者现在应该会对这个属性有了非常好的理解,并且会避免很多在对其的使用过程中经常出现的问题。另外,有基础的开发者也会对如何正确使用Z-index来避免很多布局方面的问题有了更为深入的理解,并且为创造出更多的CSS艺术作品打开了大门。
以上就是css中z-index的不一样的用法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号