本篇文章主要给大家介绍html中hr标签设置虚线的方法以及几种好看的hr样式分享。
想必大家对于hr标签已经非常熟悉了,在我们网页设计中,常常会需要使用hr标签达到分隔线的效果。
标签官方给的定义就是在 HTML 页面中创建一条水平线。
那么从美观上来说,好看的水平线肯定能让你的网页内容展现得层次分明,内容清晰可见,并且也会提升用户体检。
推荐参考视频教程:《HTML教程》
下面我们就给大家介绍hr设置虚线样式的方法以及其他几款好看的hr样式分享。
hr使用代码示例如下:
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
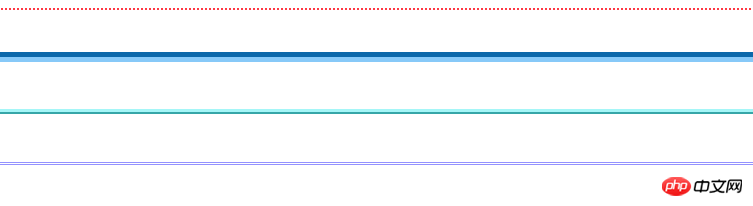
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
</html>前台效果如下:

那么以上就是四款好看的hr样式分享,其中第一条就是虚线设置。
大家只要熟练的掌握hr标签的使用,就可以在你的网页灵活运用。
注:水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分,并且在 HTML 中,
height:5px;是指hr的高度
border:none;无边框的设置。
border-top:2px dotted #ff3844;设置水平线的样式
dotted表示虚线
#185598 表示颜色
那么本篇就是关于HTML中hr标签设置虚线以及其他样式的方法介绍,非常简单易懂,希望对需要的朋友有所帮助!
以上就是hr怎么设置虚线样式?多种hr样式分享!的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号