使用CSS的font-weight属性可以设置文字的粗细,如果你想让文字更加的突出可以使用CSS的font-weight属性让文字加粗,这样的话就会比较显眼了,所以,接下来的这篇文章我们就来给大家介绍一下CSS中font-weight属性的用法。

我们下来准备一个HTML代码
代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> </body> </html>
然后我们在CSS中应用font-weight属性
立即学习“前端免费学习笔记(深入)”;
font-weight属性的使用方法
我们先来看最基本的属性值normal和bold
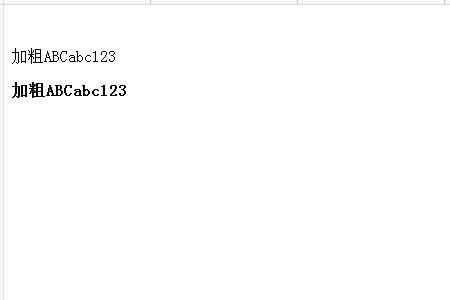
p.sample1 {font-weight:normal; }
p.sample2 {font-weight:bold; }normal是默认值,初始值被设定为这个。设置bold值字体会变粗
在浏览器中显示效果如下

下面我们来看看用数字指定文字的粗细
我们先来将上述HTML代码更改一下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="sample.css"> </head> <body> <p class="sample1">加粗ABCabc123</p> <p class="sample2">加粗ABCabc123</p> <p class="sample3">加粗ABCabc123</p> </body> </html>
CSS代码如下
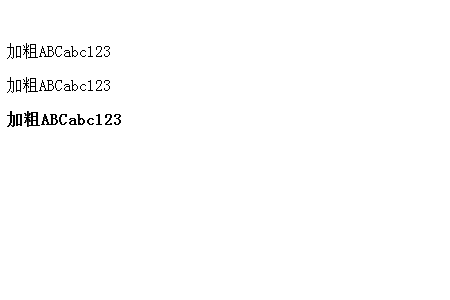
p.sample1 {font-weight:200; }
p.sample2 {font-weight:400; }
p.sample3 {font-weight:800; }在数值中指定的种类有100 / 200 / 300 / 400 / 500 / 600 / 600 / 600 / 800 / 900的9个阶段,实际上在浏览器中只设定了两种,在页面上只显示了最下面的800。(在值700以上的情况下和bold一样的显示)

最后,我们来看一下bolder和lighter
我们来看具体的例子
HTML代码与上述相同
CSS代码如下
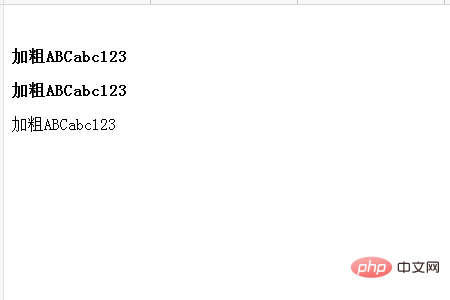
body {font-weight:bold; }
p.sample1 {font-weight:inherit; }
p.sample2 {font-weight:bolder; }
p.sample3 {font-weight:lighter; }在浏览器上显示效果如下

第一行文字继承了父元素,所以显示加粗
第二行文字设置为bolder表示比父元素粗,所以与第一行元素一样。
第三行被设置为比父元素的bold更细,变成了普通的粗细。
以上就是CSS中font-weight属性怎么使用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号