css margin-bottom属性用于设置元素的下外边距,允许使用负值。所有主流浏览器都支持 margin-bottom 属性。

css margin-bottom属性怎么用?
margin-bottom属性设置元素的下外边距。
可设置的属性值:
立即学习“前端免费学习笔记(深入)”;
● auto:浏览器计算下外边距。
● length:规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。
● %:规定基于父元素的宽度的百分比的下外边距。
● inherit:规定应该从父元素继承下外边距。
说明:该属性允许使用负值。
注释:所有主流浏览器都支持 margin-bottom 属性。
css margin-bottom属性 示例
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p.bottommargin {margin-bottom: 2cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="bottommargin">这个段落设置了2厘米的底边距。</p>
<p>这个段落没有指定外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
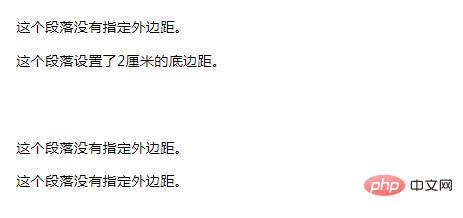
</html>效果图:

以上就是css margin-bottom属性怎么用的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号