自定义组件中如何用v-model?什么场景下会使用 .sync 修饰符?下面本篇文章给大家介绍一下自定义组件中使用v-model的方法、.sync修饰符的使用场景,希望对大家有所帮助!

【相关推荐:vue.js视频教程】
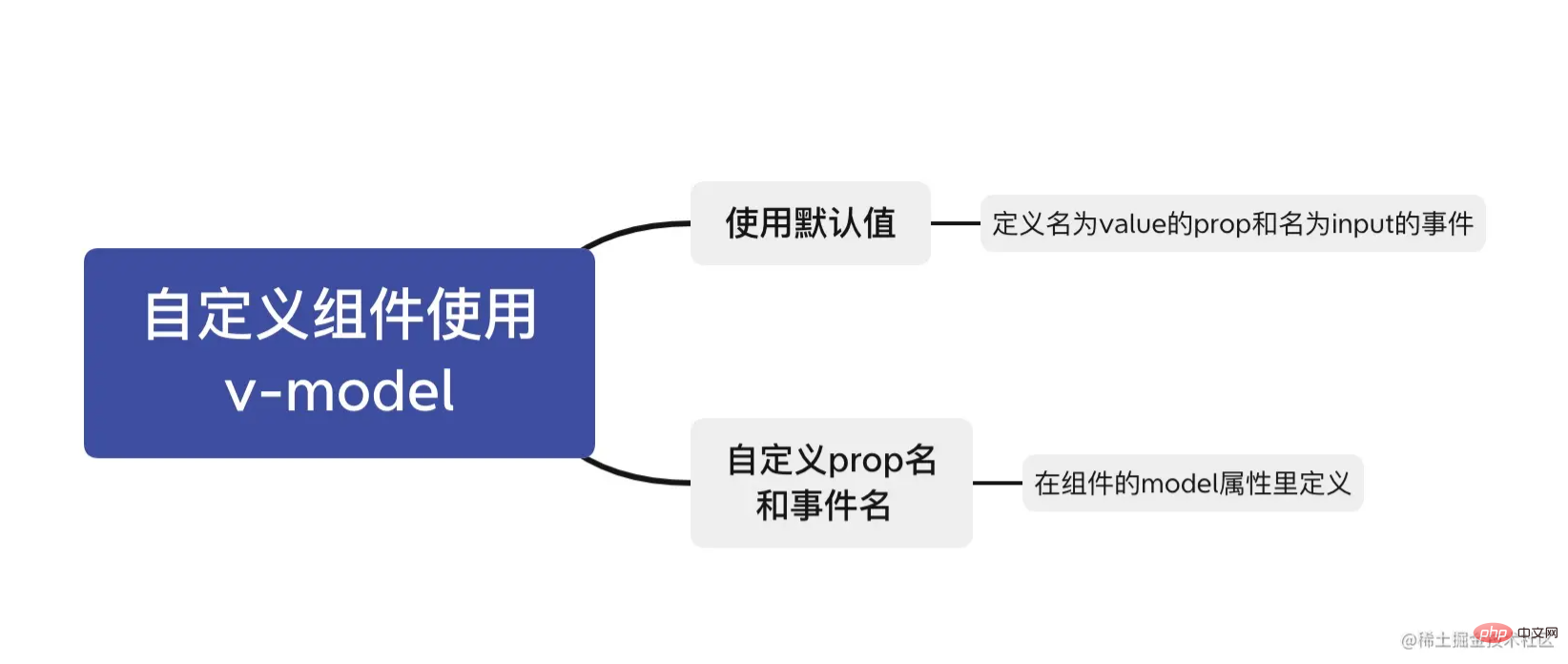
如何在自定义组件使用 v-model ?
答:

代码实现如下:
<input :value="value" @input="handleInput" placeholder="edit me" />
// ...
props: {
value: {
type: String,
default: ''
}
},
methods: {
handleInput(e) {
this.$emit('input', e.target.value)
}
}
// ...引用的地方:
<v-base-model v-model="baseModelValue" />
// ...
data() {
return {
baseModelValue: ''
}
}
// ...可以看到,一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 属性用于不同的目的。
model 选项可以用来避免这样的冲突:
自定义 prop 名和事件名,代码实现如下:
<input type="checkbox" :checked="checked" @change="handleChange" />
// ...
model: {
prop: 'checked',
event: 'change'
},
props: {
checked: Boolean
},
methods: {
handleChange(e) {
this.$emit('change', e.target.checked)
}
}
// ...引用的地方:
<v-base-checkbox v-model="baseCheckboxValue" />
data() {
return {
baseCheckboxValue: false
}
}这里的 baseCheckboxValue 的值将会传入这个名为 checked 的 prop。同时当
⚠️ 注意你仍然需要在组件的 props 选项里声明 checked 这个 prop。
说实话,日常开发中,我不是很喜欢直接写 v-model,不写 v-model 可以让代码更容易被理解,因为传参值和事件都一目了然嘛,而且也符合单向数据流的特点。
但是用了 v-model 确实会让代码简洁很多,有利有弊,就看取舍了。
答:父子组件交互,父组件传递给子组件 prop 值,子组件抛出事件,通知父组件改变这个绑定的值,可以用 .sync 修饰符简写。
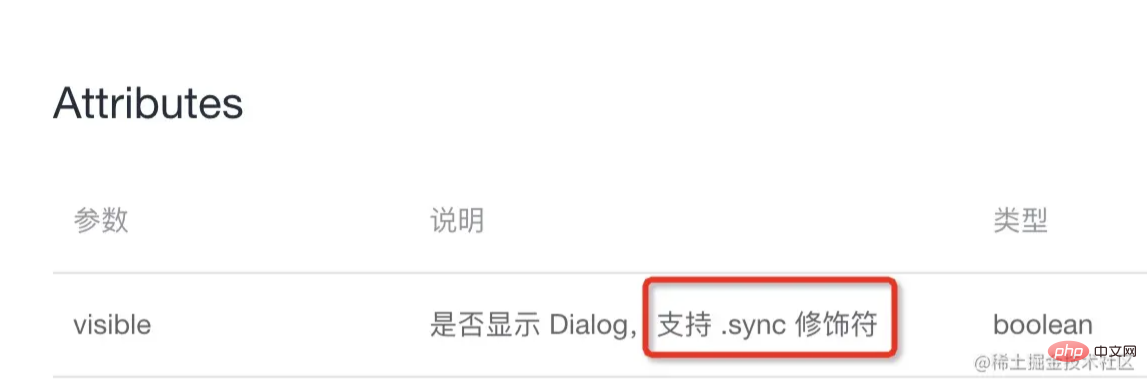
第一次接触 .sync 修饰符,是我在使用 element-ui 的 dialog 组件时,看到visible属性上有这么一个鬼东西。


我心想,还实现了异步和同步的情况下展示弹窗吗,是不是还有个 .async 写法。
然后去看了 vue 文档,才发现自己太年轻了,还好遇到不懂的都是自己先去查一查,要是直接去问同事,会很羞耻的,hhh。
那么这个 .sync 修饰符到底是怎么用的呢?别着急,要理解 .sync 修饰符的用法,还是要从 vue 单向数据流说起。
在文章 聊聊Vue中如果不通过v-model实现双向绑定?中,我们聊到了 vue 的单向数据流。
子组件不能改变父组件传递给它的 prop 属性,推荐的做法是它抛出事件,通知父组件自行改变绑定的值。
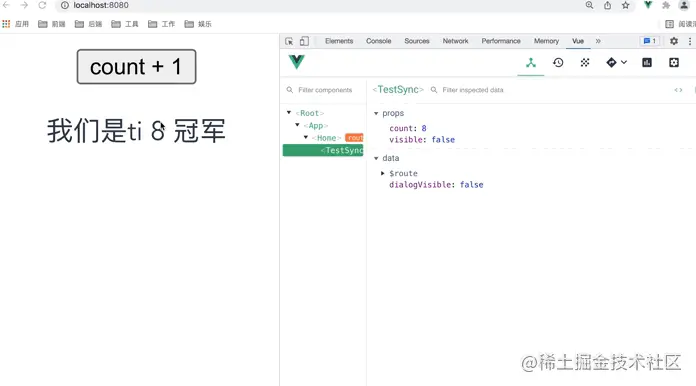
我们通过一个计数器功能来感受 vue 的单向数据流
子组件代码:
<template>
<div class="test-sync">
<button @click="add">count + 1</button>
<p>我们是ti {{ count }} 冠军</p>
</div>
</template>
<script>
export default {
name: 'test-sync',
props: {
count: {
type: Number,
default: 0
}
},
methods: {
add() {
this.$emit('update:count', this.count + 1)
}
}
}
</script>父组件代码:
<test-sync :count="count" @update:count="handleAdd" />
//...
data() {
return {
count: 8
}
}
//...
methods: {
handleAdd(val) {
this.count = val
}
}
可以看到,我们通过子组件抛出事件,通知父组件改变绑定的值,实现了子组件 prop 值的变更。
整个流程如下:

这样的单向数据流的写法,是 vue 一直推荐的,vue 为了方便这种写法,在 2.3.0 版本新增了 .sync 修饰符这个语法糖。
把上面的计数器功能用 .sync 改写一下。
父组件代码:
<test-sync :count.sync="count" />
//...
data() {
return {
count: 8
}
}
//...是不是简洁了许多,有了 .sync 修饰符,就不用再写事件了
⚠️ 注意,子组件内部 emit 事件的时候,事件名必须写成 update:count 的形式,不然 .sync 功能无法生效。
看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
<el-dialog :visible="dialogVisible" @close="dialogVisible = false">
等价于
<el-dialog :visible.sync="dialogVisible">
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
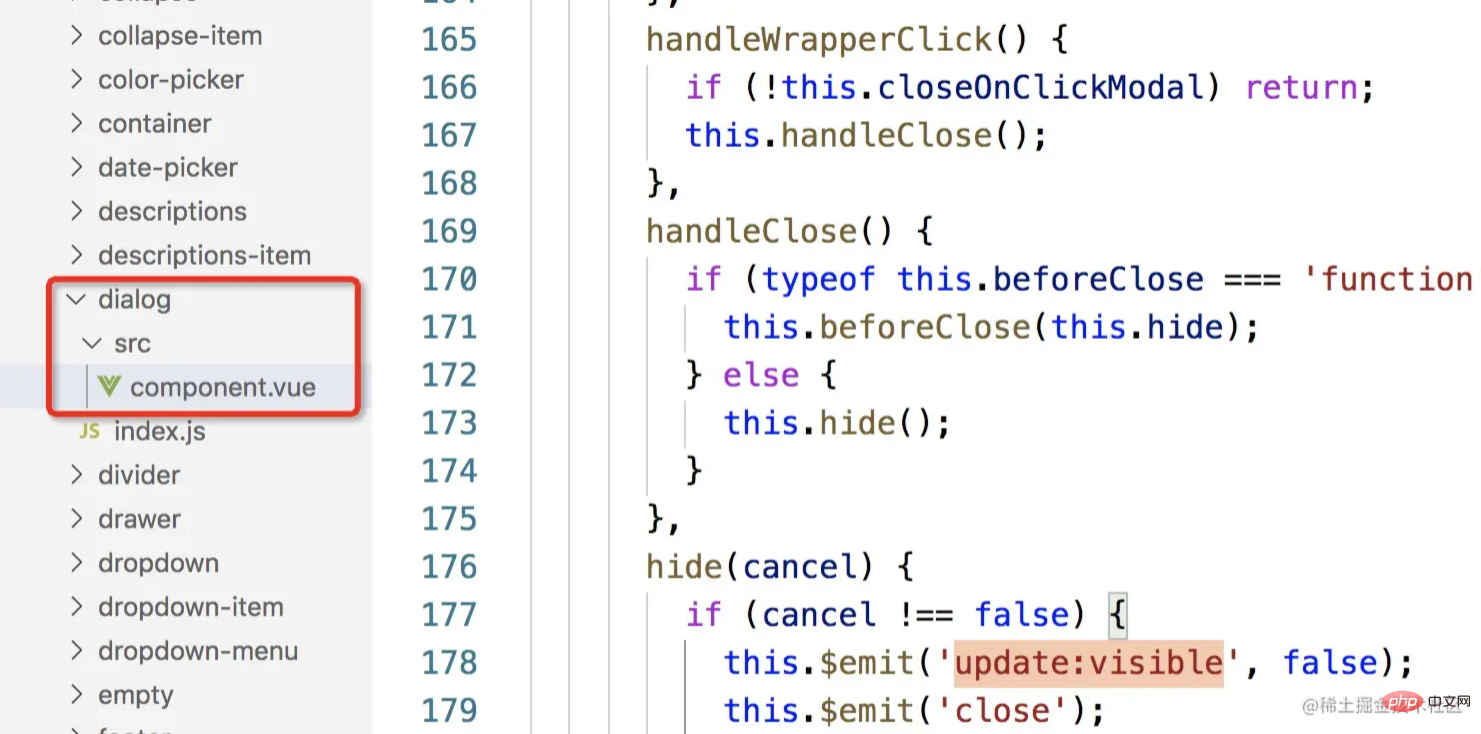
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
this.$emit('update:visible', false);在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
以上就是自定义组件中如何用v-model?聊聊.sync修饰符的使用场景的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号