从css学习笔记05 display属性一文中,我们知道div是块元素,会独占一行,即使div的宽度很小,像下面这样

应用display属性的inline属性可以让div与div共享一行,除了这种方法外,还有没有其他方法可以实现这种效果呢,答案是肯定的,那就是下面要介绍的CSS的浮动特性,浮动从字面意思上来看,就是浮起来,动起来,那么是谁浮起来,又是谁动起来呢?往下看,很快就会知道答案了。
元素的浮动是指设置了浮动属性的元素会脱离标准文档流的控制,漂浮在标准流之上。元素浮动后,虽然脱离标准流,但还是会影响标准流的布局。
在CSS中,通过float属性来定义浮动,其基本语法格式如下:选择器{float:属性值;},默认值为none(不浮动),另外用left表示左浮动,可以理解为漂浮起来后靠左排列,right表示右浮动,自然的就是靠右排列。
立即学习“前端免费学习笔记(深入)”;
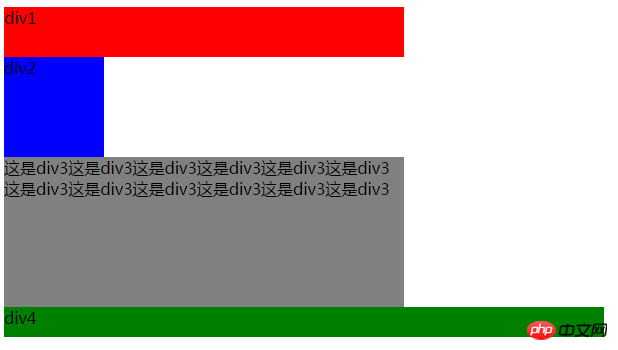
现在我们给div2设置浮动,看看会出现什么效果
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动</title> 6 <style type="text/css"> 7 .div1 {background-color: red; height: 50px; width: 400px;} 8 .div2 {background-color: blue; height: 100px; width: 100px; float: left;} 9 .div3 {background-color: gray; height: 150px; width: 400px;}10 .div4 {background-color: green; height: 30px; width: 600px;}11 </style>12 </head>13 <body>14 <div class="div1">div1</div>15 <div class="div2">div2</div>16 <div class="div3">这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3这是div3</div>17 <div class="div4">div4</div>18 </body>19 </html>
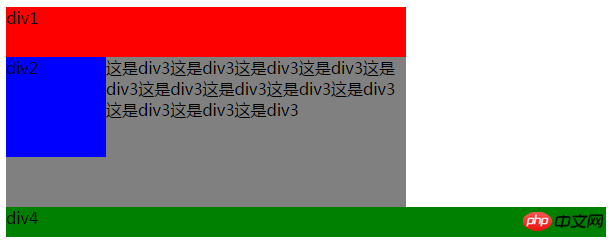
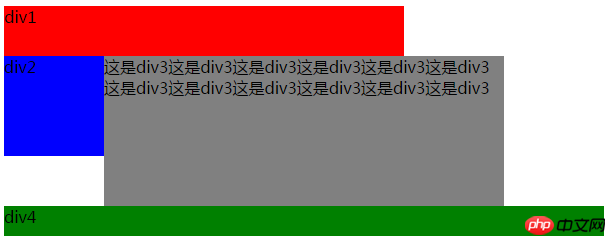
这时候div2的位置并没有变化,而div3向上移动了,与div2共用一行,相当于div2不占用页面的空间了,不过影响了div3中的文字布局。从这里也可以清楚的看出,是浮动的对象div2先漂浮起来,然后后面的对象div3会向它原来的位置动起来,这也解答了刚开始提出的问题。
浮动是将块元素独占一行的行为取消,将这个块从原来的文档流模式中,可以理解为它飘起来了,它原来的地方就空出来了,它的内容分离出来,这样它后面的对象就当它不存在了。
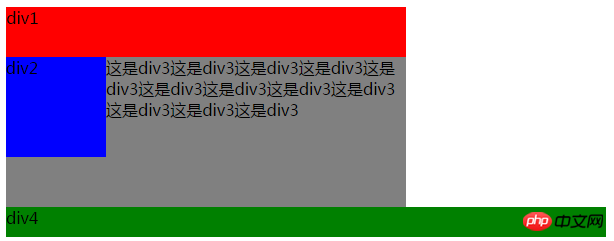
接下来给div3也设置一下浮动,会有什么意想不到的结果出现吗?

这时,由于div2与div3同时设置了浮动,所以都脱离了标准流,因此div4向上移动与div1组成了一个新的标准流,而浮动的元素是“浮”在标准流的元素之上的,所以div4被div2,div3挡住了一部分。
从上面的现象可以看出,给div3设置浮动之后,div3是紧接着跟在div2后面的,但是div2也是设置了浮动的,可是div2并没有跟在div1后面,这里可以得出一个结论:
浮动的元素A排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐(也就是紧挨着上一个元素的后面),如果一行放不下,A元素则会被挤到下一行;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。
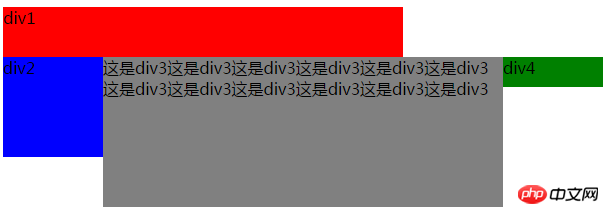
假如把div4也设置成左浮动,效果如下

我们来一起分析一下,首先看div4,它的上一个元素div3设置了左浮动,所以div4的顶部与div3的顶部对齐,接着看div3,div3的上一个元素div2也设置了左浮动,所以div3的顶部与div2的顶部对其,现在看div2,div2的上一个元素是div1,但是div1并没有设置浮动属性,属于标准流,所以div2的顶部与div1的底部对齐。
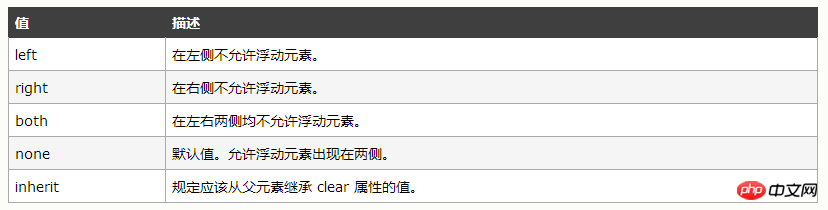
或许有人会想如果要让div4独占一行,该怎么办?这就需要用到CSS的清除浮动,清除浮动的关键字是clear,它有如下几个值

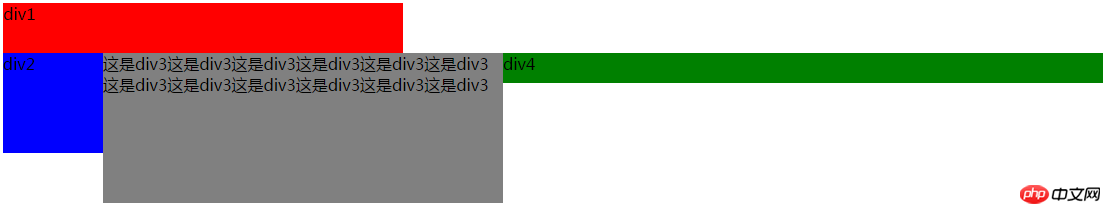
再来看div2设置左浮动的现象

因为div3的上一个元素div2设置了左浮动,所以div3占据了元素div2的空间,因为div3的宽高比div2的宽高都大,所以div3被div2挡住了一部分,我们知道标准流中的元素都是没有设置浮动属性的,所以需要清除掉div2元素浮动给div3造成的影响,由于div2是左浮动,因此为div3清除左边的浮动


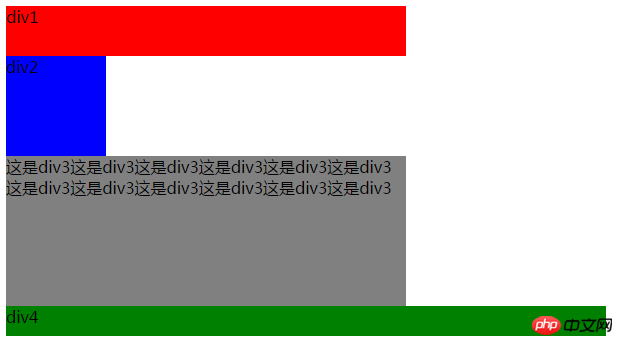
现象与原来没有设置浮动一样,好,现在div2与div3同时设置左浮动,我想应该可以比较容易的知道如何让div4独占一行了。


清除浮动其他属性值可以自行类推并测试出来。有了上面的基础,我们就可以做出以下比较常见的网页布局。



1 <!DOCTYPE html> 2
<html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5
<title>常见布局</title> 6
<style type="text/css"> 7
.head {background-color: red; height: 50px; width: 500px;} 8
.sidebar {background-color: blue; height: 200px; width: 100px; float: left;} 9
.main {background-color: gray; height: 200px; width: 400px; float: left;}10
.foot {background-color: green; height: 30px; width: 500px; clear: left;}11
</style>12 </head>13 <body>14 <div class="head">head</div>15
<div class="sidebar">sidebar</div>16
<div class="main">main</div>17
<div class="foot">foot</div>18 </body>19 </html>以上就是CSS学习之浮动的详细介绍的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号