本篇文章给大家分享一个uniapp实战,动手实现一个复杂场景的表格组件(uniapp),希望对大家有所帮助!

是一个成熟的程序猿了,要懂得自己造轮子(uniApp的插件市场找了一遍都没发现符合需求的插件,没有办法了,只能自己动手造个轮子)。本文旨在复盘+记录。使用场景: uniApp 、 移动端(兼容小程序、App、H5)
根据需求整理下具体功能:
表格名称
可配置背景
字体样式可修改(大小、颜色)
菜单按钮(需要对外暴露事件)
表头
支持多级表头
表头固定
表头行支持自定义名称
表格
支持设置单元格宽度
固定首列
支持树形数据
内容支持图片、链接
其他
内部实现排序
内部实现分页
内部计算总计行
功能比较复杂,挤在一个文件不太优雅并且会比较乱 -> 按大的方向分成几个模块(细化粒度)
需求比较多,直观就是需要传递的参数也非常多 -> 根据模块定义,将参数也分类
参数比较多,怎样更优雅的管理,减少上手难度? -> 配置文件config.js并在其中设定默认值,起到字段说明及默认状态管理的作用
其中会涉及一些图标的使用 -> 选定iconfont图标库
由于使用环境限制:uniApp实现的表格相关组件比较简单,对于非H5环境限制比较大(例如不能设置rowspan,colspan),使用起来也显得比较麻烦,达不到项目的需求,最后决定自己造个轮子。
表头部分
主要难点在于 多级表头的处理,怎么样做到根据数据来驱动显示。刚开始是打算按 html table 的方式实现,开发过程中遇到的问题比较多,首先数据处理比较麻烦,要计算有多少行、每行单元格的colspan、rowspan。而且没有td, tr等组件,需要自己额外实现。
columns的数据是树形的,如下
1 2 3 4 5 6 7 8 9 10 11 12 |
|
似乎用 flex 布局就能实现了
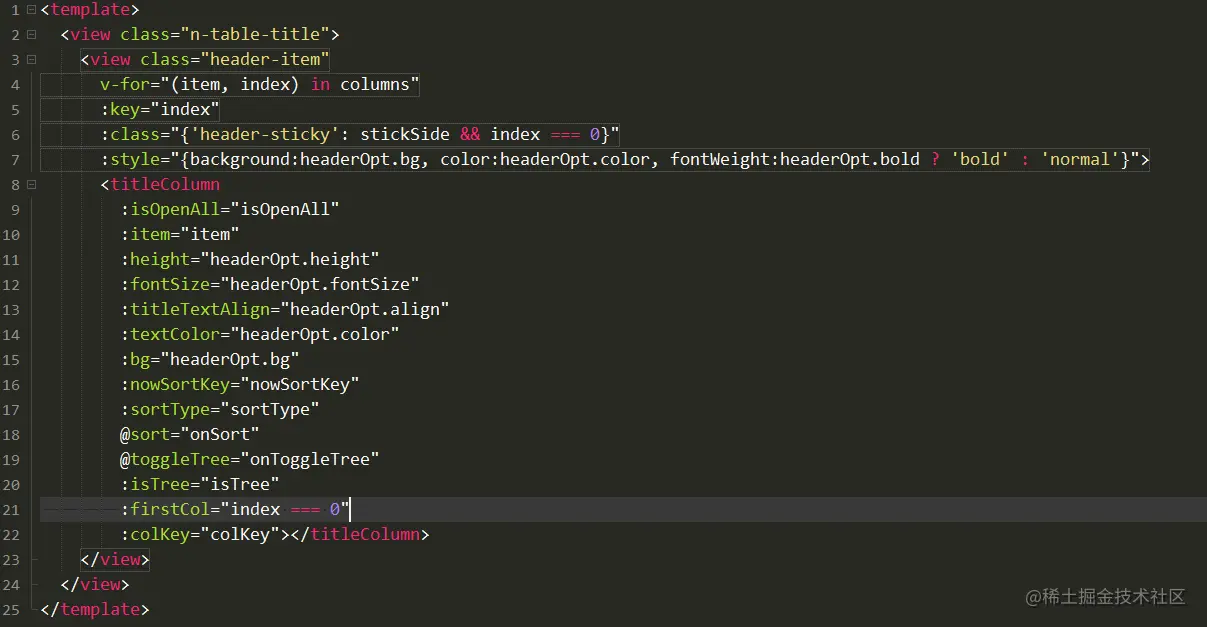
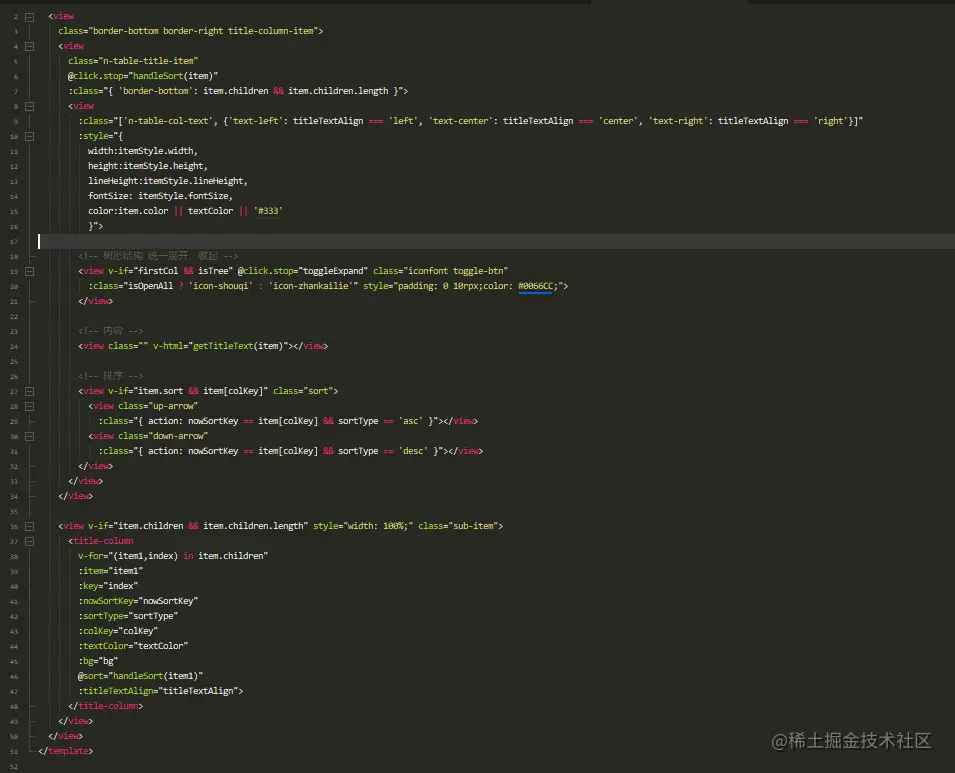
每个格子设置垂直居中,如果存在children则遍历递归渲染,由于需要递归调用渲染,把递归的部分在分出来一个组件:titleColumn 。先贴个代码(代码已发布到社区,有兴趣可以去看看 传送门):
table-header.vue

titleColumn.vue

这里有个坑 :
在正常的vue中递归组件是不需要引入的,在 uniApp则需要。
1 2 |
|
样式方面不展开了,不好写。直接看看效果(自我感觉很好,哈哈哈):

表格内容
这里先要处理下columns的数据(要考虑到多级表头情况),根据上面的columns,得到实际要渲染的列:
新建一个变量dataIndexs,用于保存需要实际渲染的列数据
递归处理columns拿到最终的 叶子节点 并保存起来。
关键代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
接下来就是处理列表数据中的树形结构了。
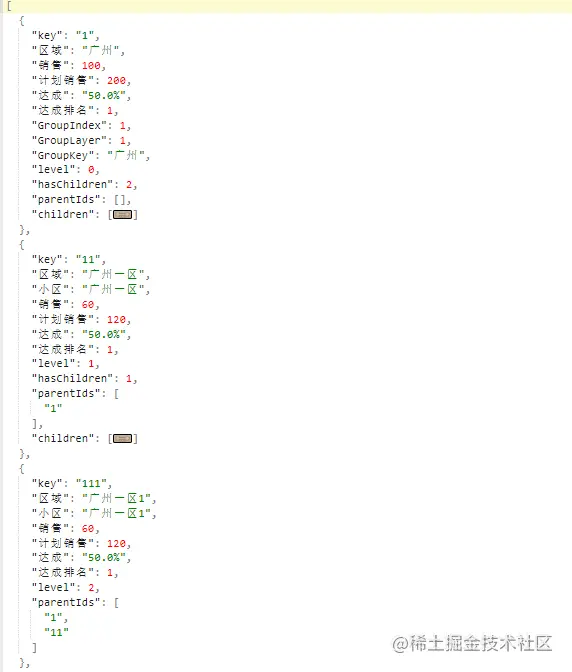
先看看数据结构 tableData:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
树形的结构,key是唯一值。
有想过使用递归组件的方式实现,但是考虑到会涉及到展开、收起的操作。也是比较麻烦。
最终的方案是把数据扁平化处理,为每条数据添加 层级、是否子数据、父级ID 等属性。并通过一个数组变量来记录展开的行,并以此控制子数据的显示与否。处理后的数据存放在 dataList中
扁平化处理函数:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
最终得到的数据如下:

数据处理完可以渲染了,
需要嵌套两层遍历:
第一层 遍历 dataList 得到行
第二层 遍历 dataIndexs 得到列
最终完成渲染:

固定首列,固定表头
使用css属性:position: sticky实现。粘性定位元素(stickily positioned element)。大家都是成熟的前端程序猿啦~~,就不具体介绍了。说说一些需要注意的细节:
兼容性

uniapp中小程序模式、App模式是支持的!!!
限制
设置了position:sticky之后必现指定top left right bottom其中任一,才会生效。不设置的话表现和相对定位相同。top 和 bottom 或者 left 和 right 同时设置的情况下,top 、 left的优先级高。
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是visible,否则 不会生效 (都不能滚动还能咋办)。
造个轮子不难,造个好用的轮子不易。
涉及一些布局上和css部分的东西在文章中不好表达,不细说了,有兴趣的可以拉代码看看。传送门
开发过程中也遇到过不少的问题,都是一路修修补补过来,前期没有构思好会导致后面的开发磕磕碰碰(刚开始模块、参数没有划分好,整个东西逻辑都比较乱,后面停下来从新思考调整了,有种豁然开朗的痛快)
搬砖去了~
原文地址:https://juejin.cn/post/7083401121486045198
作者:沐夕花开
推荐:《uniapp教程》
以上就是UniApp实战之开发一个复杂场景的表格组件的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号