
相关推荐:《vscode教程》
vs code格式化代码的快捷键如下:(来源于这里)
但是自带的格式化并不能满足我的需求,这个时候,不得不说插件大法好。
1、代码格式化为eslint风格(参考自这里)
需要插件:eslint

在设置中添加:
"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],eslint.autoFixOnSave 用来进行保存时自动格式化,但是默认只支持 javascript .js 文件。
eslint.validate 用来配置作用的文件类型。
然后在保存代码的时候,就会自动格式化为eslint风格(需要保存多次)。
2、HTML格式化代码缩进
需要插件:Vetur

Vetur是一个功能非常强大的插件,为 vs code 编写Vue代码提供了强大的支持,也支持大多数主流的前端开发脚本。具体可以看这里->Vetur文档
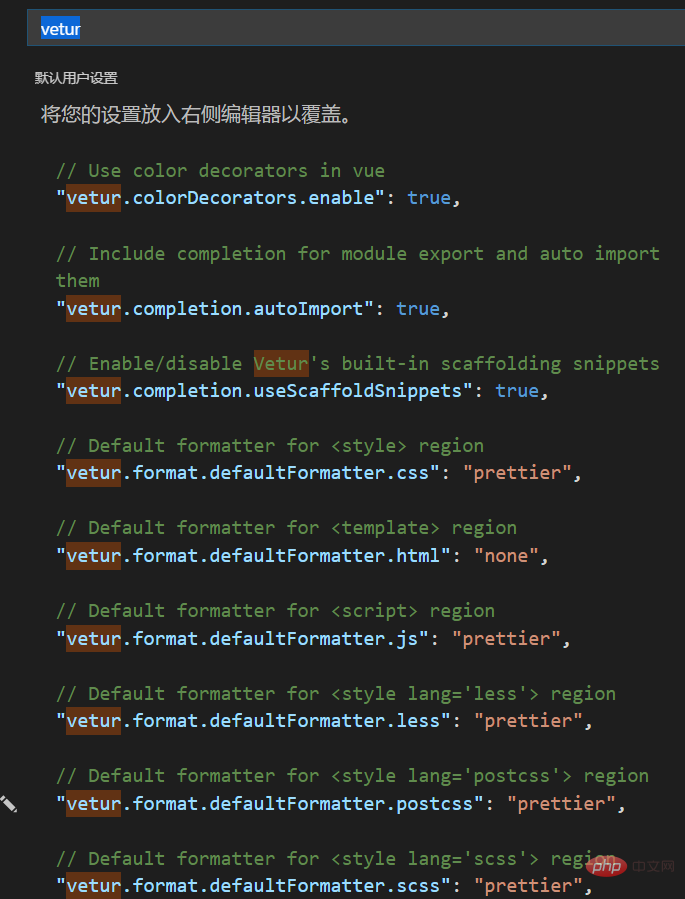
安装这个插件后,可以在设置中看到如下的内容:

为了让HTML代码可以格式化缩进,添加如下一条:
"vetur.format.defaultFormatter.html": "prettier"
然后用格式化代码的快捷键就可以了。
更多编程相关知识,请访问:编程课程!!
以上就是浅谈vscode代码格式化的方法的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。




Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号